hexo+github+typora上传图片解决方案
首先在最开始Hexo安装完成无法上传图片,为了上传图片我们需要一个插件的帮助 hexo-asset-image
其安装过程大致如:https://www.jianshu.com/p/8d28027fec76
需要注意的是,一定要在博客主目录安装(执行npm install https://github.com/CodeFalling/hexo-asset-image -save)其他目录将报错
Hexo
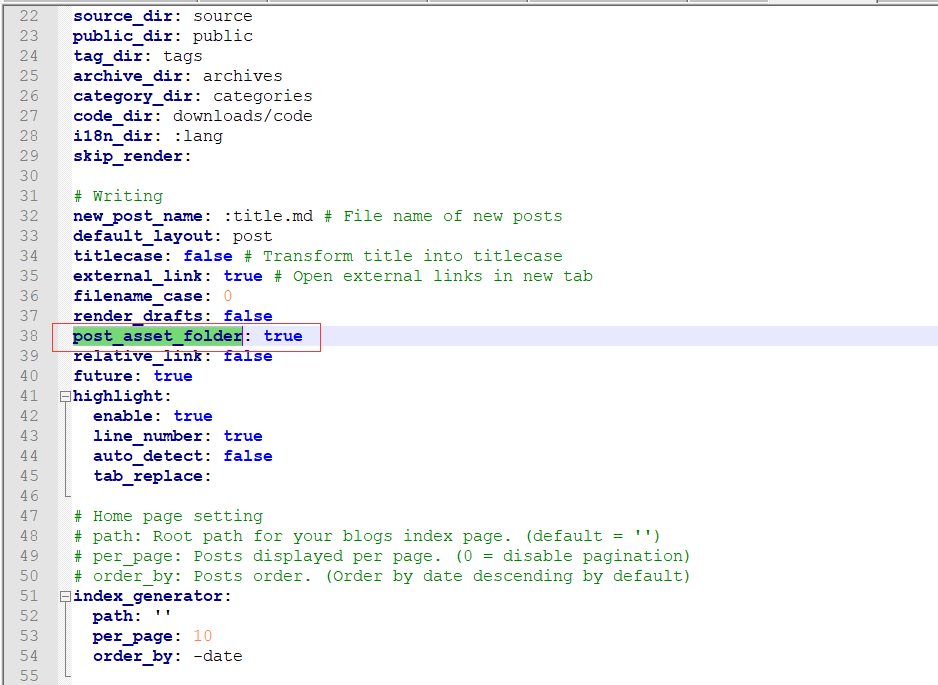
在需要开启博客根目录下的_config.yml中post_asset_folder 字段:


Typora
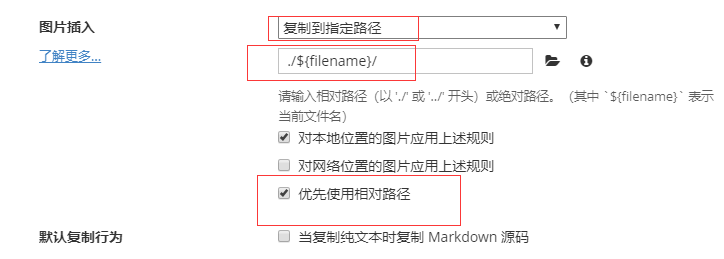
首先配置Typora –>文件–>偏好设置–>图片插入方式为./${filename}/
并且优先使用相对路径:

这样将达到一个目的,在Typora中粘贴图片时Ctrl+V该图片将保存在当前文件名的文件夹中并自动命名插入,可以说正是有了Typora才使得方便的图片粘贴得以实现。
你只需要使用聊天软件或其他软件的截图键如Alt+A
然后Ctrl+V将直接粘贴到相应文件夹
然后使用
- hexo clean
- hexo g
- hexo d
文章图片等将自动上传。图床等繁琐的解决方案完全不必了。